Как сделать эффективное портфолио для разработчика?
Проектирование портфолио
Многие люди, создавая сайт для своего портфолио, обычно используют дизайнерские порталы, как источник вдохновения. Кроме того, можно изучить конструкторы сайтов, чтобы использовать некоторые из их шаблонов. Учитывая моральную и правовую сторону вопроса «вскрывать» чужой дизайн, конечно же, не стоит, однако, он может быть хорошей отправной точкой для изучения и получения опыта.

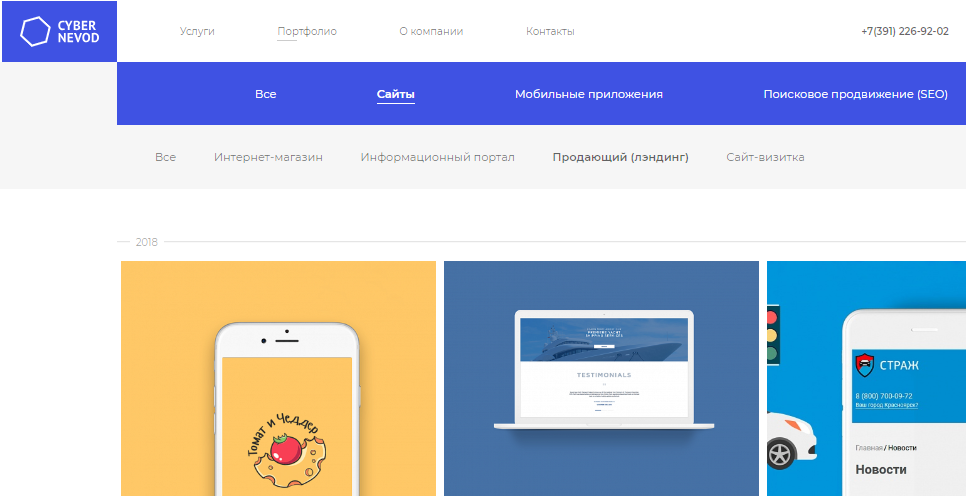
Одним из множества примеров хорошего портфолио для изучения является сайт компании Cyber Nevod (https://cyber-nevod.ru/services/razrabotka-saytov.html), занимающейся web-разработкой.
Мы рекомендуем использовать максимально простой дизайн, если вы хотите что-то, что будет хорошо выглядеть через пять или даже десять лет. Выбирайте простые, но доступные цвета. Используйте удобочитаемые шрифты подходящего размера.
Также нужно спроектировать информационную архитектуру. Какую информацию вы хотите поместить в своём портфолио? Как вы хотите, чтобы это было представлено? Одна страница? Несколько маршрутов? Примите эти решения до кодирования, и вы сэкономите массу времени.
Какую технологию использовать для создания портфолио?
Существует множество различных технологий, с помощью которых вы можете создать свой портфель. Вот некоторые варианты разработки портфолио для back-end и front-end разработчиков.
Портфолио для back-end разработчика
Если вы back-end разработчик или вам неудобно создавать пользовательский интерфейс, то у вас есть несколько способов.
1. Использование CMS
Системы управления контентом (CMS) управляют созданием и обслуживанием цифрового контента. WordPress является одной из самых популярных систем управления контентом и является отличным выбором для разработчиков, которым не очень удобно создавать собственный пользовательский интерфейс.
2. Используйте простой HTML & CSS
Отличный способ получить опыт, если вы немного знакомы с основами веб-разработки, это создать свой сайт, используя самый простой HTML и CSS. При этом совсем не обязательно использовать JavaScript для создания потрясающего портфолио. Дизайн пользовательского интерфейса не будет особо сложен, даже если ваши навыки и специализация не в этом. Кроме того, создание сайта в HTML и CSS показывает вашу способность учиться за пределами вашей зоны комфорта.
3. Используйте CSS-фреймворк
Если вы достаточно хорошо знакомы с базовым HTML и CSS, но хотите более получить более сложный пользовательский интерфейс, вы можете попробовать CSS-фреймворк.
Фреймворки CSS облегчают и ускоряют стилизацию элементов. Важно отметить, что если вы претендуете на роль разработчика внешнего интерфейса, использование инфраструктуры CSS может быть не лучшим вариантом, поскольку работодатели будут искать разработчика, который может свободно разрабатывать CSS самостоятельно. Но для внутреннего разработчика это может быть отличным вариантом.
4. Используйте конструктор сайтов
Если вы просто хотите, чтобы ваш портфель появился как можно быстрее, вы также можете пойти по пути использования конструктора сайтов, конструкторов сайтов много, но все они платные.
Это делает развертывание вашего веб-сайта чрезвычайно быстрым и простым. Вы даже можете интегрировать пользовательский домен.
Однако, если вы претендуете на роль разработчика внешнего интерфейса, использование платформы для создания веб-сайтов будет не самым лучшим выбором. Создайте сайт самостоятельно, это лучший шанс продемонстрировать свои навыки.
Портфолио для front-end разработчика
Если вы являетесь разработчиком внешнего интерфейса, есть много вариантов для создания вашего сайта-портфолио.
1. Используйте простой HTML, CSS и JavaScript
Вы никогда не ошибетесь, с простым сайтом. Нет необходимости слишком усложнять архитектуру вашего портфолио, если вы этого не хотите. Просто тот факт, что вы создали свой веб-сайт с нуля, показывает потенциальным работодателям, что вы готовы уделить дополнительное время, чтобы продемонстрировать свои навыки.
2. Используйте фреймворк JavaScript
Возможно, вы захотите использовать свое портфолио как способ попрактиковаться, и продемонстрировать свои возможности в JavaScript, используя фреймворк. Мы предлагаем выбрать тот способ, который вам удобен, или выбрать тот, который вы хотели изучить! Или который подходит для тех типов работ, которые вы ищете.
Часто фреймворки имеют готовые шаблоны, которые можно использовать для создания начального проекта. Это поможет сэкономить вам массу времени при настройке среды и избавит вас от необходимости создавать массу кода самостоятельно.
3. Используйте генератор статического сайта
Генераторы статических сайтов получают всё большую известность в технологической индустрии благодаря внедрению популярных фреймворков, таких как React, Vue, Angular и т. д.
Есть много различных генераторов сайтов. Они предлагают множество преимуществ, таких как плагины для оптимизации изображений, доступность и адаптивность для мобильных устройств и т.д.
Еще раз убедитесь, что ваш код организован продуманно и эффективно. Очень легко перебросить все содержимое портфолио на одну страницу, но разбиение содержимого на разделы или HTML-страницы может иметь большое значение.
Убедитесь так же, что ваш CSS чист и организован. Попробуйте придерживаться более современного CSS для позиционирования элементов (например, Flexbox или CSS-Grid над плавающими элементами). Это показывает, что вы остаетесь в курсе спецификаций.
Используйте семантически выверенный HTML, имеющий иерархическую структуру с определенными основными разделами, чтобы обозначить важные ориентиры вашего портфолио.
Что должно содержать портфолио?
Мы всегда рекомендуем включать в свой портфель следующие разделы:
- О себе: Кто вы? Что вы любите делать в свободное время? Есть ли забавные факты из жизни?
- Работа / Проекты / Навыки: С какими технологиями вы работали? Какие проекты вы создали?
- Блог: если у вас есть блог, продемонстрируйте его.
- Контакт: Как работодатели смогут связаться с вами?
И опять же, вы можете просто создать целевую страницу, которая будет перенаправлять на разные платформы (ваши социальные сети, и т. д.). Ваше портфолио должно представлять вас как можно лучше. Не существует универсального портфеля для всех. Создайте это сами! Мы надеемся, что эта статья была очень полезна, и побудит вас создать потрясающее портфолио для демонстрации вашей работы.
Следующая статья: Бухгалтерия ИП – как вести бухгалтерский учёт для самостоятельно
Предыдущая статья: DDoS-атака: что это такое и как этого избежать?
Комментарии:
Вы можете оставить комментарии от своего имени, через сервисы представленные ниже:


 Идёт загрузка...
Идёт загрузка...